Come gestire le trasparenze in CSS per un web più accessibile

Era il 2011 quando l’opacità fu introdotta nel CSS3 nel modulo per la gestione dei colori.
.transparent_element {
opacity: 0.8
}La semplice istruzione sopra riportata applica all’elemento transparent_element un’opacità all’80%.
Spiegare nel 2021 il significato di opacity è ridondante. Il concetto è ormai vecchio e qualunque professionista che si occupa di web lo ha già ben assimilato. Perché oggi, a distanza di dieci anni, quindi si ritorna a scrivere di opacità e trasparenze del CSS?
L’effetto trasparenza è una di quelle novità del CSS3 che non sempre è stato utilizzato correttamente. Ciò ha portato a problemi di accessibilità. Ora si sta lavorando per introdurre soluzioni correttive.
La soluzione si chiama prefers-reduced-transparency che è una media query utile a definire separatamente lo stile grafico di quei blocchi che presentano delle aree trasparenti. Attualmente in fase di sviluppo, prefers-reduced-transparency sarà inserito nel livello 5 delle media queries.
Le trasparenze in un sito web tramite CSS
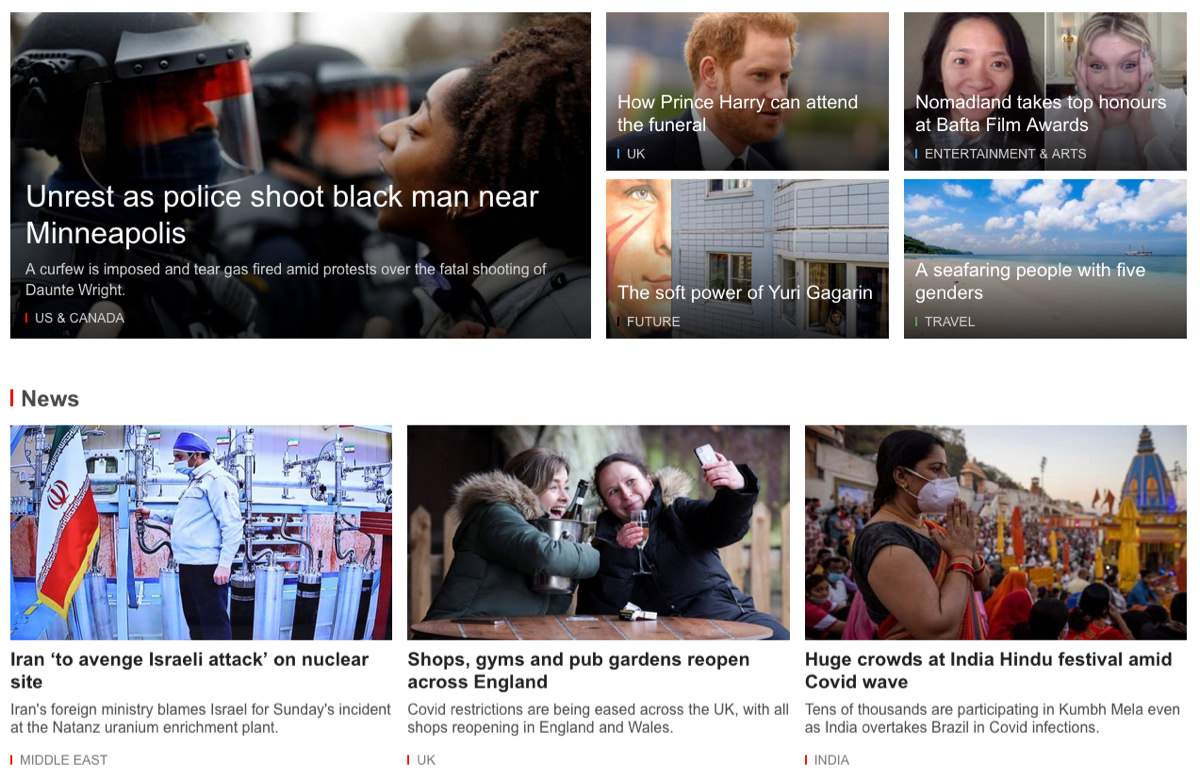
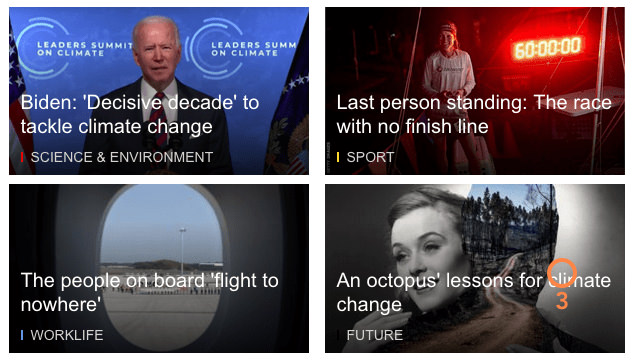
Analizziamo insieme un sito web di esempio, quello della BBC.com, e vediamo come vengono gestite le trasparenze nel layout grafico.

Nel primo blocco notiamo che le notizie messe in evidenza utilizzano l’effetto trasparenza: il testo è posizionato esattamente sopra la fotografia. Per garantire un sufficiente contrasto in tutte le situazioni, il testo, in bianco, utilizza uno sfondo, scuro, semi trasparente.
Questa sovrapposizione grafica l’abbiamo ereditata dall’editoria; l’editore sul cartaceo però ha il controllo sulla scelta dei colori e può quindi adattare il testo alla foto di sfondo cercando, manualmente, un equilibrato contrasto.

Nel web, dove tutto deve essere automatizzato, occorre applicare una strategia. Ecco quindi che ci viene in aiuto il CSS. Sul sito della BBC è stata utilizza la funzione linear-gradient() applicata alla proprietà background-image. Insieme ad altre proprietà del CSS, il front-end web developer può quindi sovrapporre il testo all’immagine e, per garantire un sufficiente contrasto, aggiunge un riquadro semi trasparente. Il testo, graficamente all’interno di questo riquadro, sarà di colore opposto.
background-image: linear-gradient(transparent,rgba(0,0,0,0.8));L’istruzione sopra riportata crea uno sfondo con gradiente lineare che inizia dall’alto con la trasparenza, transparent, e termina in basso con un colore nero opaco all’80%, rgba(0,0,0,0.8).
La funzione linear-gradient contiene al suo interno una proprietà del CSS: opacity. Questa proprietà se usata da sola può applicare una trasparenza uniforme ad un intero blocco.
background-color: #000000;
opacity: 0.8;Alcuni vantaggi nell’uso delle trasparenze
L’utilizzo delle sovrapposizioni e delle trasparenze aiuta i web designer ad avvicinarsi al mondo dell’editoria creando effetti grafici che se usati molto bene portano ad un notevole impatto grafico.
Non meno importante è il vantaggio di recuperare spazio prezioso all’interno di una pagina. L’utente di conseguenza vedrà più contenuti in quell’area visibile del suo schermo a vantaggio della strategia, se pianificata, dell’editore e del web marketer.
Gli svantaggi delle trasparenze per la lettura
Il problema delle semi-trasparenze è che comunque ci può essere un minimo di difficoltà nella lettura del testo. Alcune persone infatti possono avere difficoltà nel riconoscere le forme. Come già riportato nell’articolo che spiegava come creare un sito dal doppio tema, chiaro e scuro, grazie al prefers-color-scheme, un testo per essere leggibile deve avere un contrasto minimo.

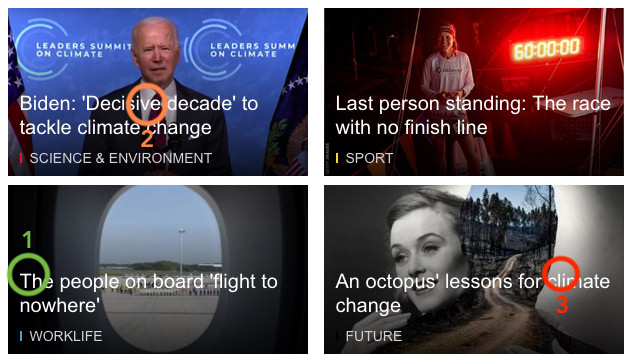
Uno degli articoli in evidenza mostra ampiamente il problema. La fotografia di sfondo presenta alcune zone molto scure e altre molto chiare. Anche se è presente la semi-trasparenza scura che migliora il contrasto tra testo e immagine, in alcuni punti il valore di contrasto è sotto il minimo accettabile. Nel punto 1 il punteggio è AAA con un rapporto di contrasto di 20.53 (quasi perfetto). Nel punto 2, invece, il punteggio si riduce sensibilmente a AA con un rapporto di contrasto di 4.73. Il punto 3, anche se è circoscritto ad una zona molto piccola, invece non supera l’esame in quanto il rapporto di contrasto è di 2.90.
Se l’area dell’immagine sottostante il punto 3 fosse più estesa - evento da considerare - la parte di testo non leggibile sarebbe di conseguenza più ampia.
Come rendere il testo sopra le immagini più accessibile?
Le soluzioni a nostra disposizione per migliorare l’accessibilità dei testi sono differenti.
Il testo sotto l’immagine
Questa è una soluzione classica con il miglior rapporto di contrasto. Il web designer ha infatti il totale controllo nella scelta dei colori e può quindi garantire il massimo punteggio, la tripla A (rapporto di contrasto superiore a 7, ed un massimo di 21).
Questa tecnica però è limitante. Lo spazio richiesto per visualizzare tutti i contenuti sarà maggiore e gli stili grafici si riducono.
Aumentare l’opacità
Questa soluzione può migliorare il rapporto di contrasto in quelle zone dell’immagine più chiare.
Prima:
background-image: linear-gradient(transparent,rgba(0,0,0,0.8));Dopo:
background-image: linear-gradient(transparent,rgba(0,0,0,1);Nel punto 3, abbiamo infatti ottenuto un miglioramento del rapporto di contrasto che è passato da 2.90 (non superato) a 3.79 (A).

Con questa soluzione, aumenta il numero di persone in grado di leggere il testo senza particolari difficoltà.
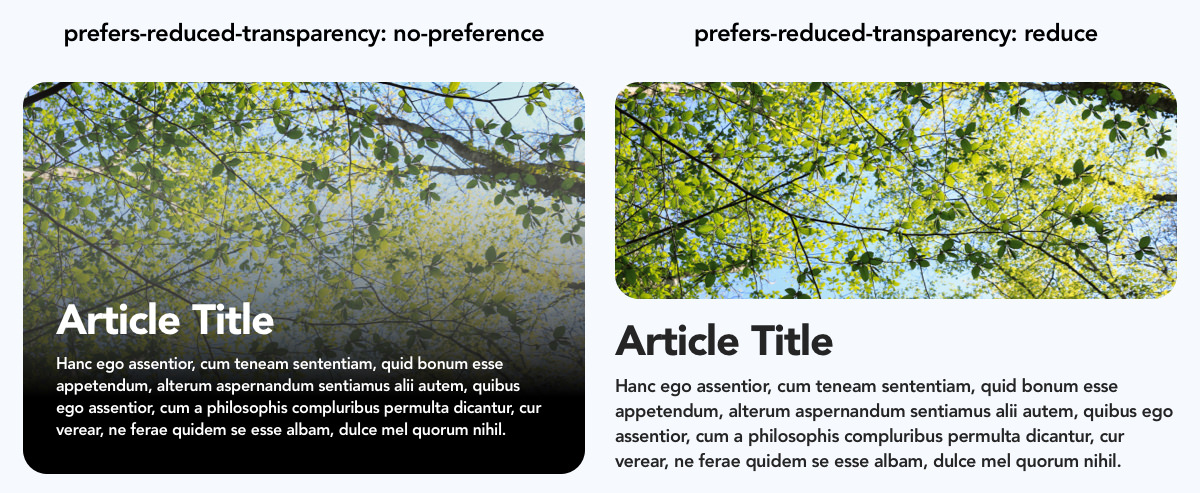
Predisporre due differenti layout
Questa soluzione prevede di lasciare all’utente la facoltà di scegliere la visualizzazione per lui ottimale. In che modo? Tramite un’opzione dei sistemi operativi che prevede la riduzione della trasparenza. Grazie alla disponibilità di quest’opzione, combinata con le future istruzioni CSS, i professionisti del web potranno migliorare l’accessibilità dei propri prodotti.

Come attivare la riduzione di trasparenza
Le istruzioni che seguono indicano in che modo è possibile attivare la riduzione di trasparenza per ogni sistema operativo.
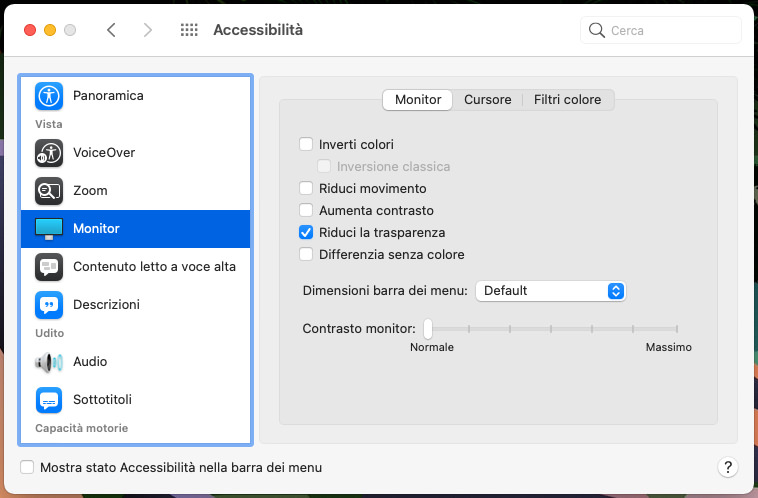
Istruzioni per macOS

Preferenze di sistema › Accessibilità › Monitor › Riduci la trasparenza
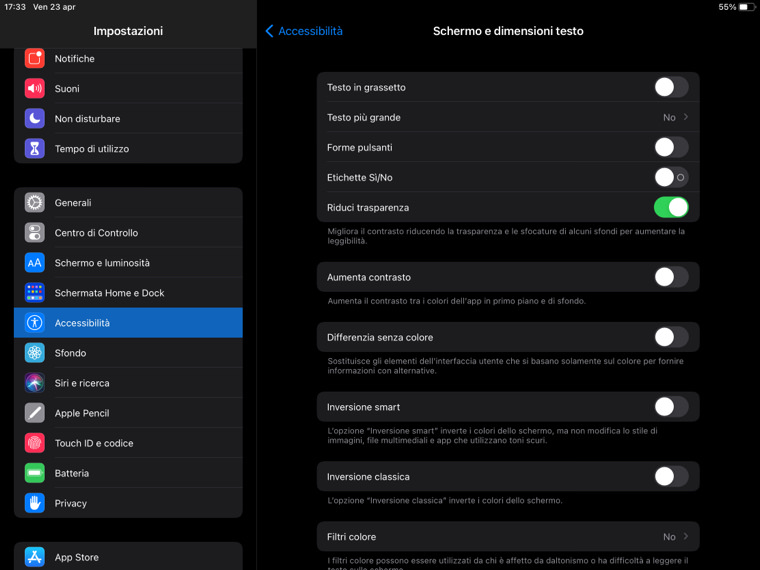
Istruzioni per iOS e iPadOS

Impostazioni › Accessibilità › Schermo e dimensioni testo › Riduci trasparenza
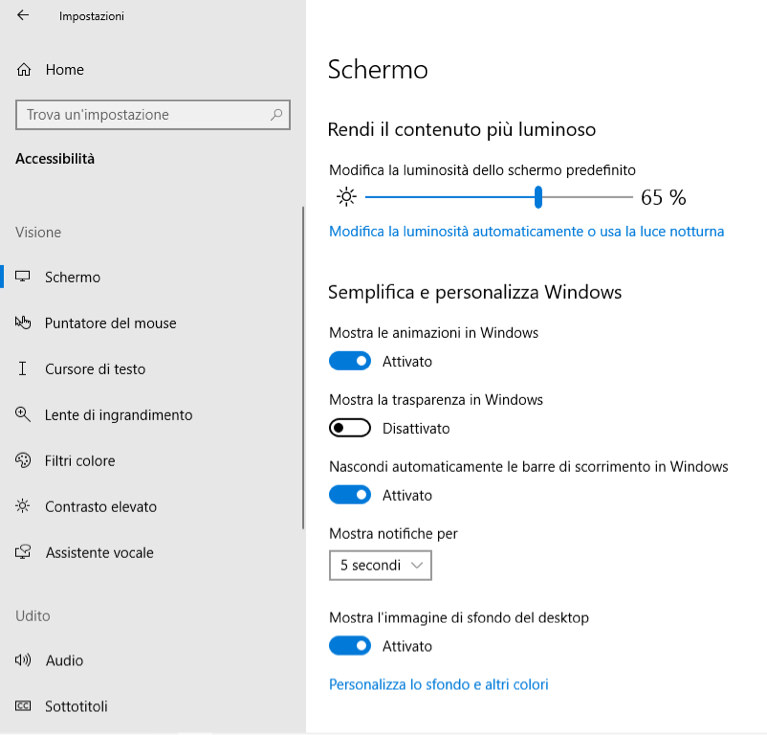
Istruzioni per Windows 10

Start › Impostazioni › Accessibilità › Schermo › Semplifica e personalizza Windows › Mostra la trasparenza in Windows
Istruzioni per Android
Al momento sembra che Android non supporti la riduzione delle trasparenze, nemmeno nelle opzioni per gli sviluppatori.
Come rilevare la scelta dell’utente di ridurre la trasparenza
Attualmente questa possibilità è solo teorica. Le specifiche CSS sono state già definite nel livello 5 delle media queries. Sono in fase di valutazione e si spera che vengano implementate nei browser in tempi rapidi.
Utilizzo nel CSS
La media query da utilizzare per rilevare se l’utente ha preferito ridurre la trasparenza è prefers-reduced-transparency, il cui valore predefinito è reduce.
@media (prefers-reduced-transparency) {
/* istruzioni CSS per annullare o ridurre le trasparenze */
}Possiamo però impostare come valore il no-preference, e quindi scrivere il foglio di stile principale già con un occhio di riguardo all’accessibilità, e tramite la nuova media query invece applicare gli effetti grafici di trasparenza.
@media (prefers-reduced-transparency: no-preference) {
/* istruzioni per applicare le trasparenze */
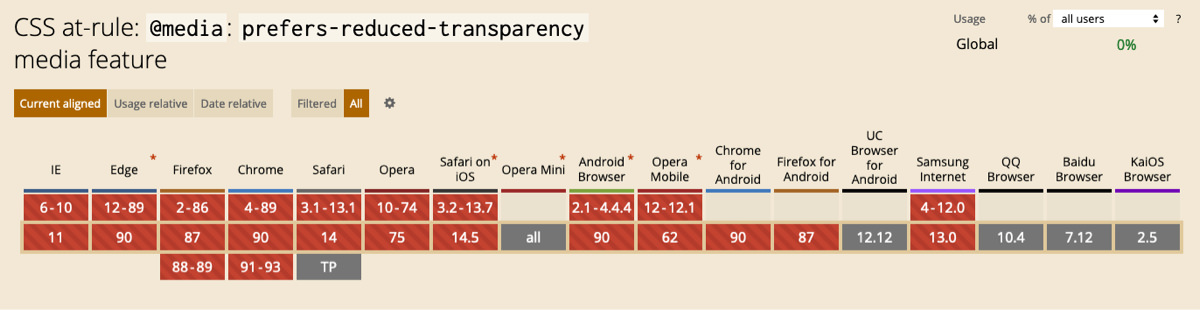
}Supporto di prefers-reduced-transparency nei browser
Al momento della stesura di questo articolo nessun browser supporta la media query prefers-reduced-transparency. L’articolo sarà aggiornato non appena ci saranno delle novità a riguardo.

Conclusioni
La media query prefers-reduced-transparency mostra quanto il web si stia evolvendo anche per rendere i contenuti accessibili a tutti. Questa evoluzione porta la figura del front-end web developer a compiere un ulteriore passo in avanti. Il suo compito, la sua sfida, la sua missione sarà rendere una pagina web adattabile a tutte le esigenze. Questa sfida però non coinvolge solo lo sviluppatore CSS. Un progetto web abbraccia varie discipline e richiede la partecipazione attiva dei differenti professionisti, ognuno specializzato nel proprio settore.