Dark Theme: un sito, due volti

Sempre più diffuse, le interfacce scure di sistemi operativi e app consentono in particolare di non affaticare la vista durante l’utilizzo dei dispositivi. È però possibile avere due versioni dello stesso sito una delle quali adotta un tema dark? Sì, assolutamente sì.
Cosa fare e come farlo
Realizzare graficamente un layout dark richiede un impegno non da poco, anche se si parte già dalla versione light come base. Prima di proporre al cliente il sito dal “doppio volto” è importante sapere in che modo muoversi.
Perché è impegnativo realizzare un template scuro? Se si pensa che invertire i colori sia sufficiente, si commette un errore.
Ecco i punti chiave da seguire:
Niente di eccezionalmente nuovo per gli esperti, ma rivediamoli, perché un design ben progettato porterà benefici al sito web.
Contrasto tra testi e sfondi
Una delle sfide che il graphic designer affronta puntualmente ad ogni progetto è la scelta della palette di colori. Le pagine devono essere belle da vedere, devono saper comunicare, ma soprattutto devono essere facili da leggere e con le CTA ben visibili. Altrimenti l’utente abbandona il sito in pochi secondi.
Il corretto contrasto tra il testo e lo sfondo è un requisito redatto dal W3 nelle sue guide per l’accessibilità. Un testo per essere leggibile deve avere un contrasto minimo raccomandato di 3:1. Non tutti i nostri occhi però sono uguali. Per svariati motivi (tra cui l’invecchiamento), diverse persone soffrono di perdita di contrasto e in questo caso il rapporto di contrasto minimo suggerito è 4,5:1. Una pagina che rispetta questo rapporto ottiene la doppia AA.
Chi è il target del nostro sito? Se vogliamo che le nostre pagine siano rivolte anche a quelle persone che utilizzano tecnologie di supporto per la lettura, la AA non basta. Dobbiamo adottare un valore di contrasto più alto, che è 7:1. Se questo valore è rispettato, la pagina avrà la AAA.
Per chi è interessato ad approfondire l'argomento suggerisco la lettura della relazione completa.
Ottimizzare il gioco di colori
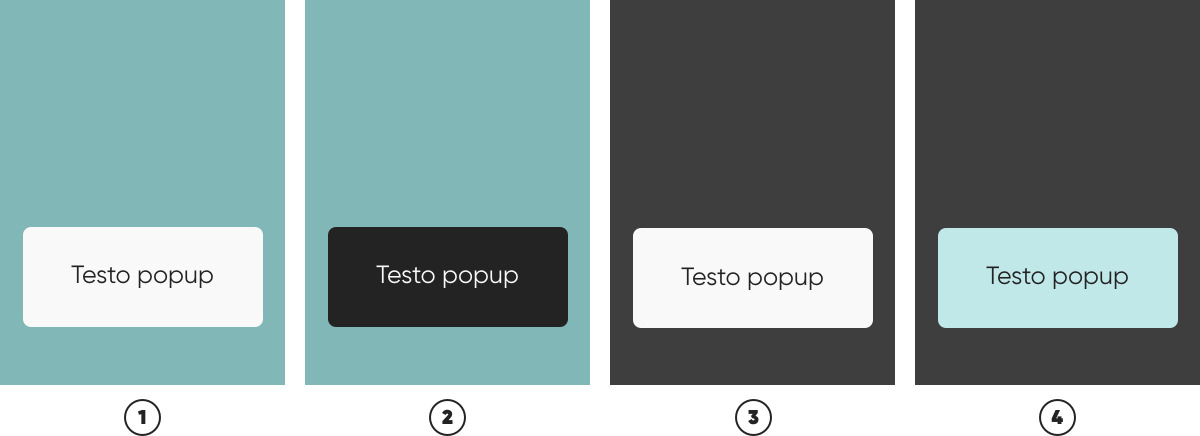
È importante anche la giusta sovrapposizione dei colori. Per spiegarne il concetto, ho preparato un confronto tra quattro finestre popup.

- Il primo esempio mostra un popup con sfondo chiaro che risalta bene con l’overlay. È la versione che è stata preparata per la versione principale del sito, quella light;
- Se usassimo semplicemente l’inversione dei colori, il testo risulterebbe leggibile ed otterrebbe una tripla AAA. Il risultato però non è ottimale in quanto l’occhio verrebbe distratto dall’overlay;
- Il terzo popup è accettabile e l’overlay non crea distrazioni, perché è stata creata profondità; è buono ma si può fare di meglio?;
- Il quarto popup combina i colori della nostra palette ma per ottenere la tripla AAA lo sfondo del popup è stato leggermente schiarito.
L’impegno nel realizzare un layout di qualità è alto, crearne due richiede una dose aggiuntiva di impegno.
Esempi di temi scuri
Potete testare la potenza dei temi dark applicati al web attivando la Dark Mode al vostro OS e utilizzando il motore di ricerca DuckDuckGo o anche navigando questo stesso sito.
Compatibilità
La compatibilità è elevata (ad oggi con una copertura di circa il 75% degli utenti) e funziona sulla maggior parte dei browser più diffusi. Sui recenti sistemi Apple (macOS, iOS, e iPadOS) e su Android 10 la possibilità di scegliere l’aspetto chiaro o scuro è già presente semplicemente cambiando un’impostazione. Per Edge occorre attendere la prossima versione basata su Chromium.
FAQ
Con i temi dark, è possibile avere delle variazioni di colori anche tra mobile e desktop?
Sì, è possibile combinare lo schema colori con le risoluzioni, così da avere due risultati differenti a seconda del dispositivo utilizzato.
Il mio tema è già scuro, posso al contrario avere un tema chiaro?
Sì, le istruzioni del CSS prevedono la possibilità di utilizzare anche l’impostazione Light.
Sviluppo
L’implementazione del tema Dark in un sito non richiede stratagemmi complicati. Con il solo CSS si scrivono le dovute istruzioni e le pagine web si adatteranno alla scelta dell’utente (sia se ha scelto di utilizzare l’OS in versione scura, sia solo il browser).
@media (prefers-color-scheme: dark) {
// Istruzioni CSS per il tema scuro
}
@media (prefers-color-scheme: light) {
// In alternativa le istruzioni CSS per il tema chiaro
}Scritte tutte le istruzioni, naturalmente occorre effettuare come sempre i test di compatibilità browser per controllare che tutto funzioni bene.
I temi scuri sono stati aggiunti tra i servizi opzionali che si possono richiedere nello sviluppo front-end dei progetti.