WordPress: le novità dell’ultima versione

WordPress 5.7, prima major release del 2021, porta con sé interessanti novità. Riporterò in modo approfondito quelle che riguardano l’editor a blocchi di Gutenberg.
Creare una cover ad altezza piena con WordPress Gutenberg
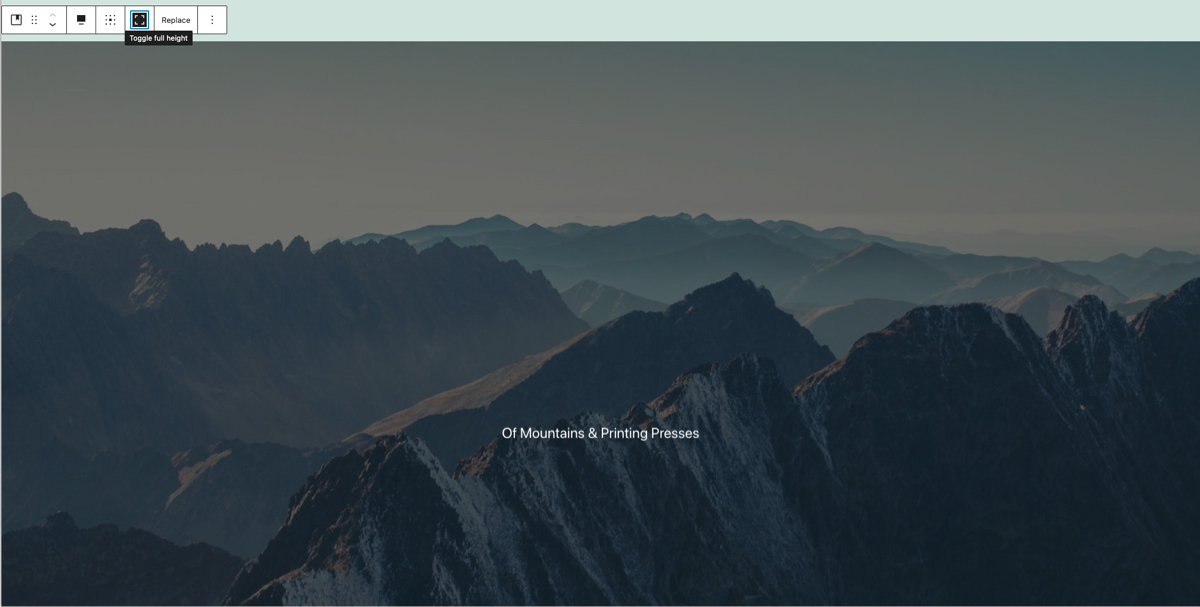
Una delle novità di design che trovo più interessanti è la possibilità di impostare una cover ad altezza piena.
Basta aggiungere un blocco cover e inserire dentro una foto e a scelta anche un testo e un overlay. Il nuovo blocco andrà impostato con larghezza e altezza piena. Si può scegliere anche l’allineamento dell’immagine rispetto al suo contenitore.

Personalizzare i pulsanti con Gutenberg
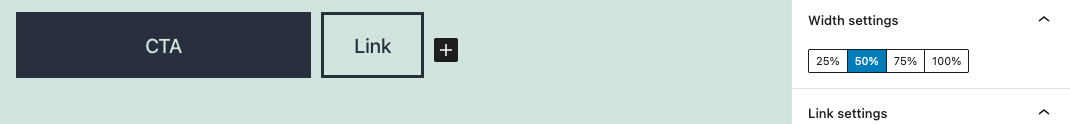
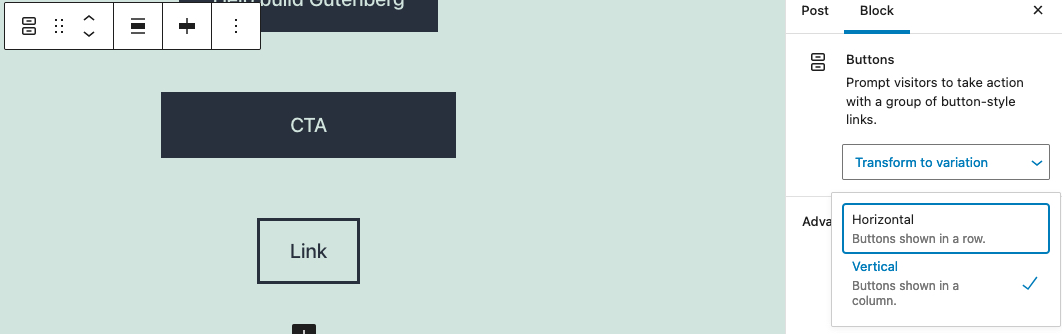
Con l’ultima versione di Gutenberg è possibile impostare sia la dimensione dei pulsanti che il loro allineamento in orizzontale o in verticale.
Al momento è possibile scegliere tra quattro dimensioni: 25%, 50%, 75% e 100%.

Se abbiamo più pulsanti, possiamo scegliere di mantenerli su un’unica riga (orizzontale) oppure incolonnarli uno sotto l’altro.

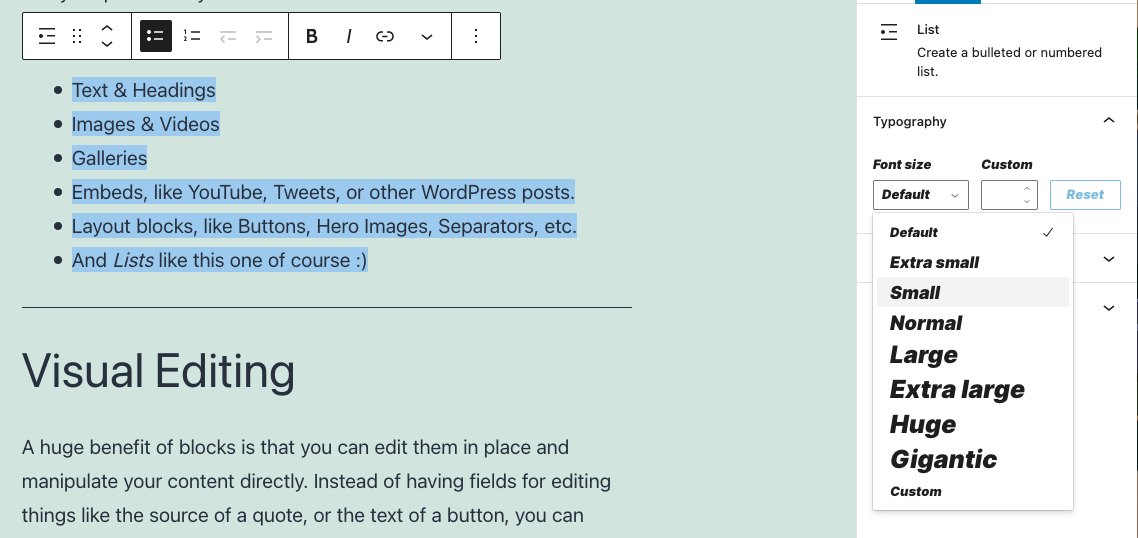
Cambiare la dimensione del font per i blocchi di Gutenberg
A livello tipografico, l’editore dei contenuti di un sito WordPress può scegliere di modificare la dimensione del testo ad un blocco lista o ad un blocco codice, oltre che ai paragrafi.

WordPress aggiungerà al blocco una classe o uno stile personalizzato.
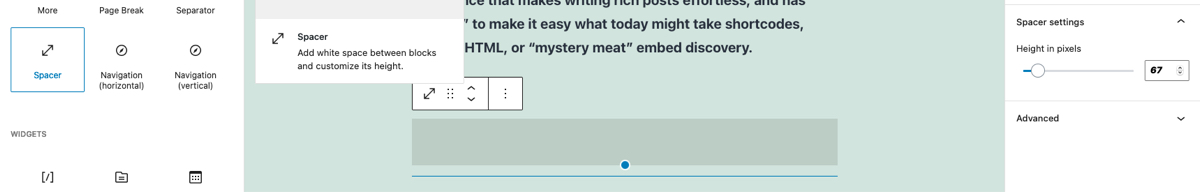
Aggiungere una spaziatura tra contenuti in una pagina con Gutenberg
Chi utilizza i page builder per impaginare i contenuti di una pagina in WordPress conosce le opzioni per aggiungere il padding o il margin per separare i contenuti.
In un modo del tutto diverso ma molto più semplice da utilizzare, la spaziatura tra i contenuti è stata aggiunta tra i blocchi di Gutenberg.

WordPress andrà ad aggiungere un elemento div a larghezza piena rispetto all’elemento genitore. Il blocco usa la classe wp-block-spacer e aggiunge uno stile personalizzato che contiene l’altezza scelta in px.
Dimensioni e colori personalizzati per il blocco icone social di WordPress
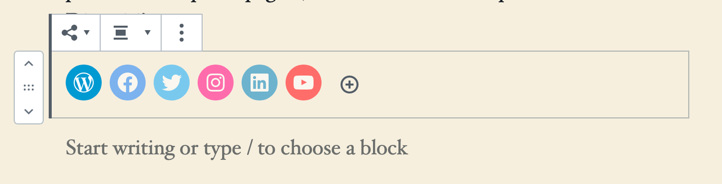
Il blocco delle icone social guadagna la possibilità di scegliere la dimensione e di impostare dei colori personalizzati.
Le novità per gli sviluppatori di temi e di plugin per WordPress
Aggiungere in WordPress un link verso la pagina genitore ad un post: has_post_parent() e get_post_parent()
Nel core di WordPress sono state aggiunte - finalmente - due funzioni utili a determinare se un un post ha un genitore e ad ottenerne le informazioni.
In WordPress 5.6 e precedenti la soluzione per determinare il titolo, il permalink e l’id della pagina genitore occorreva quanto segue:
<?php
$parent_title = get_the_title($post->post_parent);
$parent_id = get_the_ID($post->post_parent);
$parent_url = get_permalink($post->post_parent);
?>
<a class="page_<?php echo $parent_id; ?>" href="<?php echo $parent_url; ?>" title="<?php echo $parent_title; ?>"><?php echo $parent_title; ?></a>In WordPress 5.7, invece:
<?php if ( has_post_parent( get_the_ID() ) ) : ?>
<a href="<?php the_permalink( get_post_parent( get_the_ID() ) ); ?>">
<?php
echo esc_html( sprintf(
__( 'Back to parent page: %s', 'text-domain' ),
get_the_title( get_post_parent( get_the_ID() ) )
) );
?>
</a>
<?php endif; ?>Verificare in WordPress se un contenuto è realmente pubblico a tutti
Nel core di WordPress sono state aggiunte anche due altre funzioni utili a determinare correttamente la visibilità di un contenuto (una pagina o un post).
Fino a WordPress 5.6, con la funzione is_post_type_viewable era possibile determinare semplicemente se un tipo di post era visibile o no agli utenti anonimi.
Con la nuova funzione is_post_status_viewable() invece è possibile determinare se uno specifico post è pubblicamente visualizzabile o no. Considerato che anche un contenuto protetto da password è considerato come visualizzabile, è stata introdotta una seconda funzione: is_post_publicly_viewable(). Quest’ultima funzione consente allo sviluppatore di determinare se il post può essere visualizzato anche degli utenti disconnessi.
Altre novità in WordPress 5.7
Meritano di essere citate tra le tante novità di WordPress 5.7, due nuove funzionalità:
- Il Drag & Drop: l’utente può inserire i blocchi e patterns semplicemente trascinandoli verso la pagina.
- E lo strumento da HTTP a HTTPS: basta un semplice clic per aggiornare gli URL del database dal protocollo HTTP al HTTPS.
Cosa era accaduto precedentemente con la versione 5.6?
Rispetto alla versione 5.5, la novità maggiormente in evidenza è la ristrutturazione dell’area Widget ora modificabile con Gutenberg.
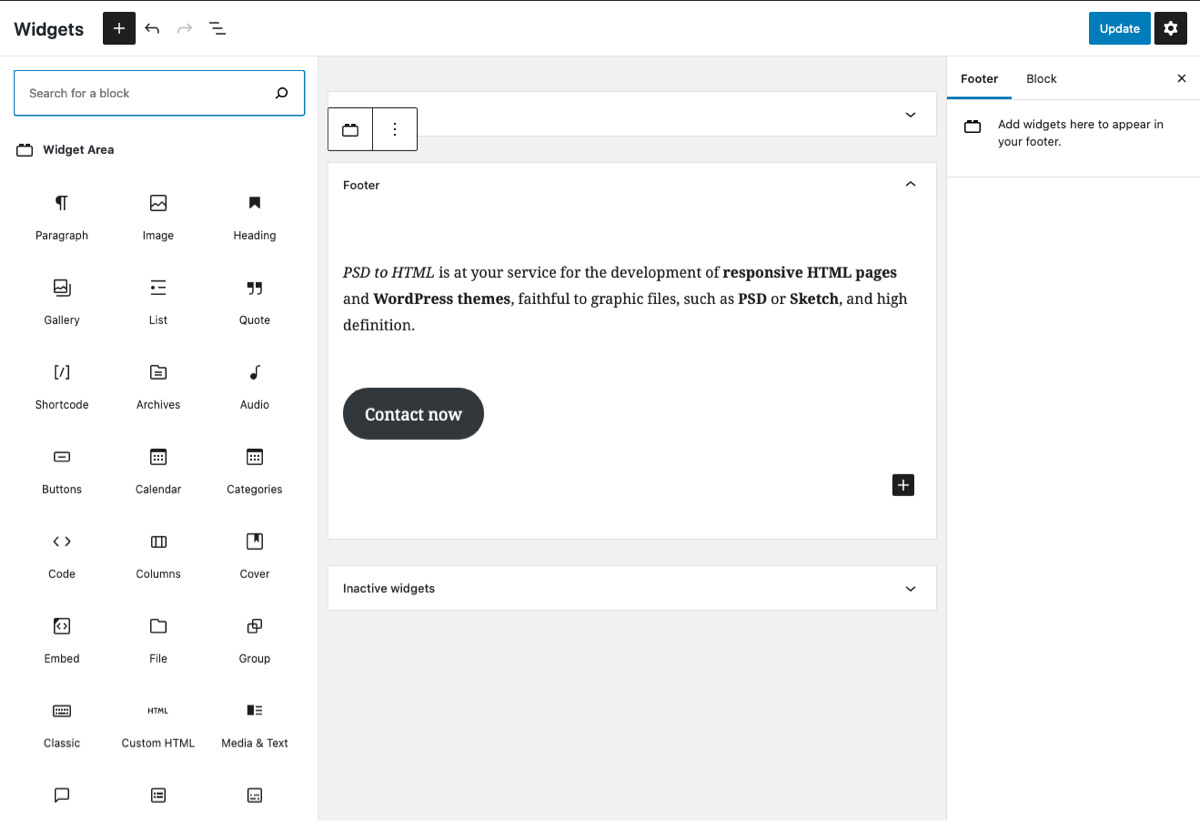
Nuova area Widget
Dopo le pagine e gli articoli, Gutenberg estende la sua presenza anche all’area Widget. Con i temi compatibili con WordPress 5.6 aggiungere nuovi contenuti ai widget sarà, per l’amministratore del sito, molto più semplice.

I blocchi Gutenberg nei Widget per i grafici
Per i designer il lavoro di progettazione cambierà poco rispetto al passato. Si potranno continuare a prevedere delle sezioni comuni a tutte le pagine, come il <footer>, o delle sezioni da utilizzare in determinate pagine.
La maggiore flessibilità della nuova area Widget porterà però il grafico a dover prevedere lo stile dei potenziali blocchi che l’amministratore del sito vorrà inserire autonomamente in un secondo momento.
I blocchi Gutenberg nei Widget per gli sviluppatori
A cambiare sarà invece il lavoro degli sviluppatori. In passato molti nuovi widget dovevano essere creati da zero. Ora i maggiori sforzi si concentreranno sul CSS al quale spetterà il compito di impaginare i blocchi.
L’amministratore del sito si ritroverà in un ambiente meno rigido e potrà di conseguenza aggiungere molti più contenuti e con maggiore facilità. Il maggiore sforzo per lo sviluppatore sarà prevedere, in collaborazione con il grafico, i possibili scenari e garantire che il tema sia pronto a supportare gli interventi.
Attenzione ai termini e condizioni nei contratti di realizzazione di un sito web con WordPress
Da quando è stato rilasciata la prima versione di WordPress 5, realizzare un tema WordPress pienamente compatibile con Gutenberg richiede un maggiore sforzo. Ciò significa che con il cliente finale sarà necessario decidere fin dall’inizio in che modo dovrà essere progettato il tema.
Il tema potrà avere un layout “rigido”, cioè con un’impaginazione e con delle aree decise in comune accordo secondo precisi obiettivi. Con questa strategia, il costo iniziale di sviluppo sarà più contenuto.
Consentire al contrario l’inserimento incontrollato di qualunque blocco disponibile sia nelle pagine che nelle aree predisposte per ospitare i widget, risulta più complesso e quindi più costoso.
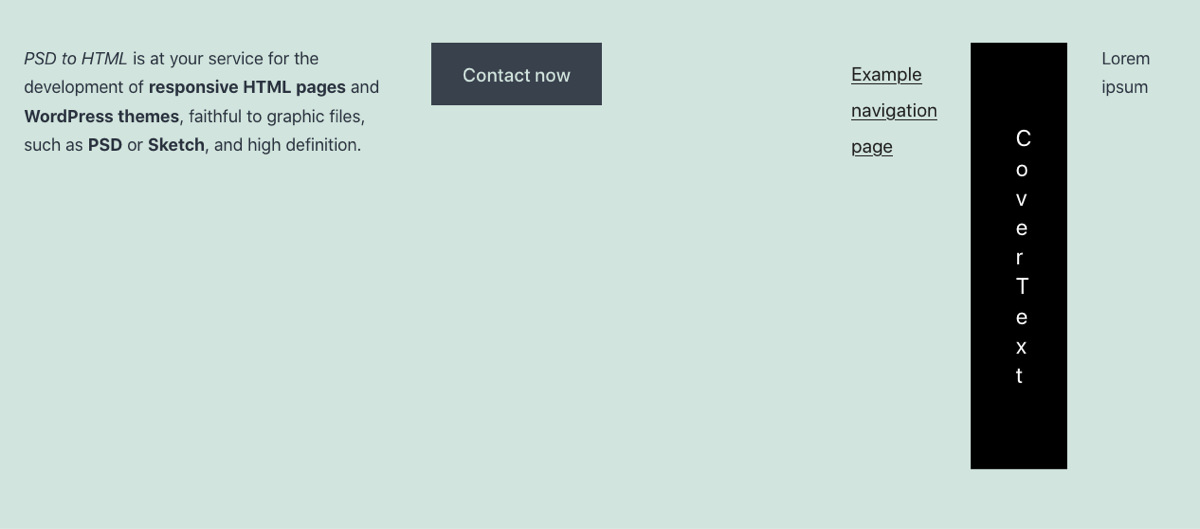
Poniamo per esempio che in fase di progettazione si decida di inserire nel blocco <footer> il logo dell’azienda, un menu di navigazione e l’iscrizione alla newsletter.
I tre contenuti potranno essere impaginati uno sotto l’altro nella versione mobile, e in colonna nella versione desktop. Lo sviluppatore si occuperà di far funzionare correttamente l’impaginazione.
Cosa accade se l’amministratore del sito decide di aggiungere contenuti non previsti inizialmente?

È molto importante quindi decidere fin da subito con il cliente questi aspetti.
Altri miglioramenti di WordPress 5.6
Le altre novità sono di natura tecnica: sono stati aggiornati Gutenberg e Customizer; e WordPress guadagna il supporto a PHP 8.
Cosa era accaduto precedentemente con la versione 5.5?
Rispetto alla versione 5.4, il team questa si era concentrato prevalentemente sull’usabilità di Gutenberg, sulla correzione di piccoli errori, sull’aggiornamento delle molte librerie che compongono il core di WordPress, e su tre importanti novità.
I principali miglioramenti di Gutenberg
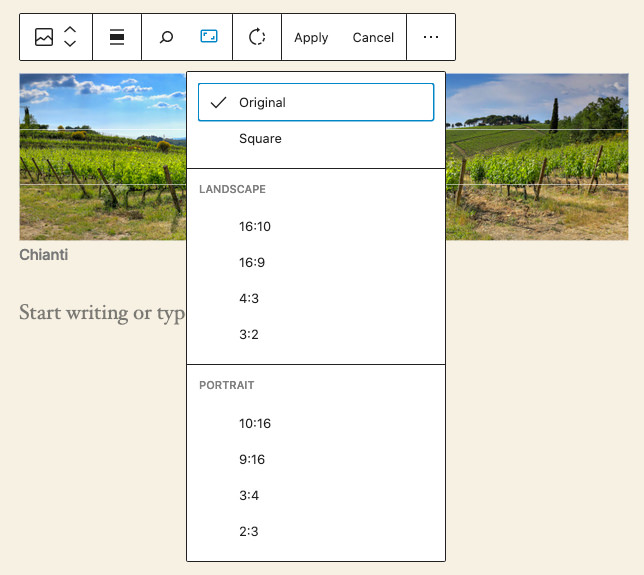
A partire da WordPress 5.5 è possibile modificare le immagini direttamente nell’editor con gli strumenti di ritaglio, scelta formato e rotazione.

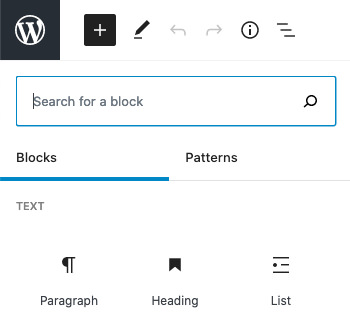
La scelta dei blocchi avviene tramite la nuova sidebar che si apre a sinistra dell’editor e include anche il box di ricerca. È stata aggiunta anche la sezione “Patterns” che include componenti di esempio già pronti all’uso.

Anche la visualizzazione dell’anteprima è stata rivista. Ora è possibile visualizzare la pagina per Desktop, Tablet e Mobile.
Tre importanti novità
La 5.5 di WordPress include tre importanti novità.
Sitemap
La prima riguarda le sitemap. Non è più necessario installare plugin di terze parti per la creazione delle sitemap. Sarà lo stesso WordPress a generare una sitemap per noi già suddivisa per post, pagine, tassonomie e utenti. La sitemap per le immagini non è stata prevista ma sarà disponibile in futuro. Il nome del file della sitemap da segnalare ai motori di ricerca è nomedominio/wp-sitemap.xml, ma il percorso è già integrato direttamente nel file robots.txt.
Lazy Loading
La seconda interessante novità invece riguarda il caricamento delle immagini tramite il lazy loading nativo dei browser. Introdotto non molto tempo fa, il tag loading consente di mostrare l’immagine solo se questa si trova nell’area visibile all’utente. In passato questo comportamento era reso possibile tramite JavaScript. Ora invece basta un semplice tag HTML:
<img src=“psd-to-html.png” loading="lazy" alt="An image with native lazy loading" width="800" height=“360">Il tag loading è compatibile con la maggior parte dei browser. In Safari sarà supportato nella versione 14 ma solo come funzionalità sperimentale da attivare manualmente.
Aggiornamenti automatici
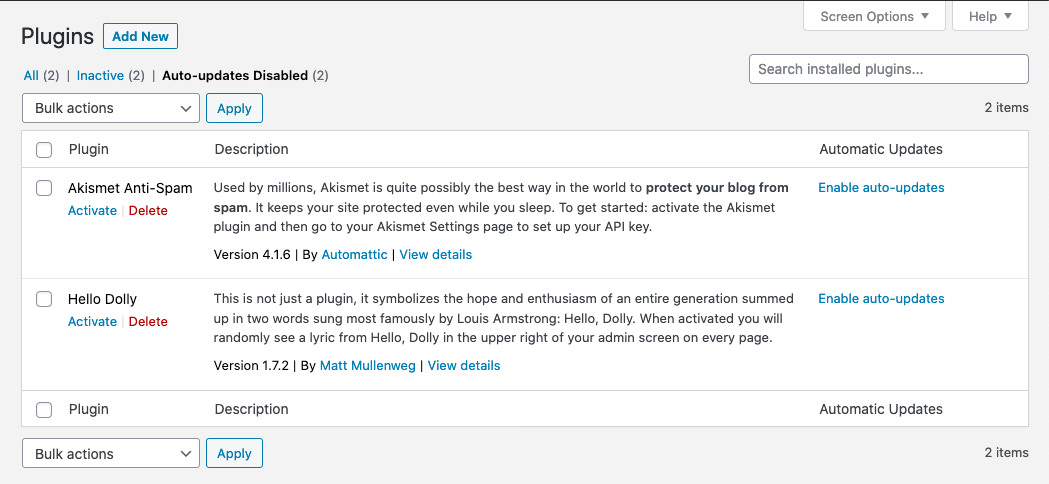
La terza novità di rilievo riguarda gli aggiornamenti automatici dei temi e dei plugin. Tenere aggiornata un’installazione di WordPress è fondamentale; è possibile però disabilitare l’auto-aggiornamento, funzionalità che trovo utile in quanto un tema o un plugin potrebbero non essere compatibili con l’ultima versione di WP e generare di conseguenza errori complicati da risolvere.

Cosa era accaduto precedentemente con la versione 5.4?
Le novità più rilevanti di WordPress 5.4 interessano soprattutto i grafici. I nuovi blocchi o i nuovi elementi potranno essere così utilizzati nei prossimi layout grafici da convertire in temi WordPress.
Blocco icone social
Una delle prime novità riguarda l’aggiunta di un blocco di icone social con un set già pronto all’uso.
Basta aggiungerlo nella posizione che si desidera e per ogni social si aggiunge la relativa pagina di riferimento. Sono presenti oltre ai social veri e propri, anche altri tipi di icone, come per esempio Dropbox, Amazon, o il semplice link per qualunque altro tipo di pagina.

Questo blocco funziona già su tutti i temi, anche quelli proprietari. Le icone infatti vengono aggiunte in formato SVG.
Questa è l’attuale lista completa:
- WordPress
- 500px
- Amazon
- Bandcamp
- Behance
- Link
- CodePen
- DevianArt
- Dribbble
- Dropbox
- Etsy
- RSS feed
- Flickr
- Foursquare
- Goodreads
- GitHub
- last.fm
- Mastodon
- Meetup
- Medium
- Skype
- Snapchat
- SoundCloud
- Spotify
- Tumblr
- Twitch
- Vimeo
- VK
- Yelp
- YouTube
Ecco un esempio del codice HTML generato da una delle icone:
<button class="components-button wp-social-link wp-social-link-wordpress">
<svg width="24" height="24" viewBox="0 0 24 24" version="1.1" xmlns="http://www.w3.org/2000/svg" role="img" aria-hidden="true" focusable=“false">
<path d="M12.158,12.786L9.46,20.625c0.806,0.237,1.657,0.366,2.54,0.366c1.047,0,2.051-0.181,2.986-0.51 c-0.024-0.038-0.046-0.079-0.065-0.124L12.158,12.786z M3.009,12c0,3.559,2.068,6.634,5.067,8.092L3.788,8.341 C3.289,9.459,3.009,10.696,3.009,12z M18.069,11.546c0-1.112-0.399-1.881-0.741-2.48c-0.456-0.741-0.883-1.368-0.883-2.109 c0-0.826,0.627-1.596,1.51-1.596c0.04,0,0.078,0.005,0.116,0.007C16.472,3.904,14.34,3.009,12,3.009 c-3.141,0-5.904,1.612-7.512,4.052c0.211,0.007,0.41,0.011,0.579,0.011c0.94,0,2.396-0.114,2.396-0.114 C7.947,6.93,8.004,7.642,7.52,7.699c0,0-0.487,0.057-1.029,0.085l3.274,9.739l1.968-5.901l-1.401-3.838 C9.848,7.756,9.389,7.699,9.389,7.699C8.904,7.67,8.961,6.93,9.446,6.958c0,0,1.484,0.114,2.368,0.114 c0.94,0,2.397-0.114,2.397-0.114c0.485-0.028,0.542,0.684,0.057,0.741c0,0-0.488,0.057-1.029,0.085l3.249,9.665l0.897-2.996 C17.841,13.284,18.069,12.316,18.069,11.546z M19.889,7.686c0.039,0.286,0.06,0.593,0.06,0.924c0,0.912-0.171,1.938-0.684,3.22 l-2.746,7.94c2.673-1.558,4.47-4.454,4.47-7.771C20.991,10.436,20.591,8.967,19.889,7.686z M12,22C6.486,22,2,17.514,2,12 C2,6.486,6.486,2,12,2c5.514,0,10,4.486,10,10C22,17.514,17.514,22,12,22z"></path>
</svg>
</button>Blocco bottoni
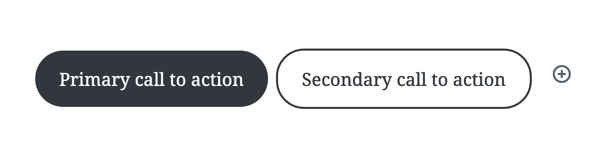
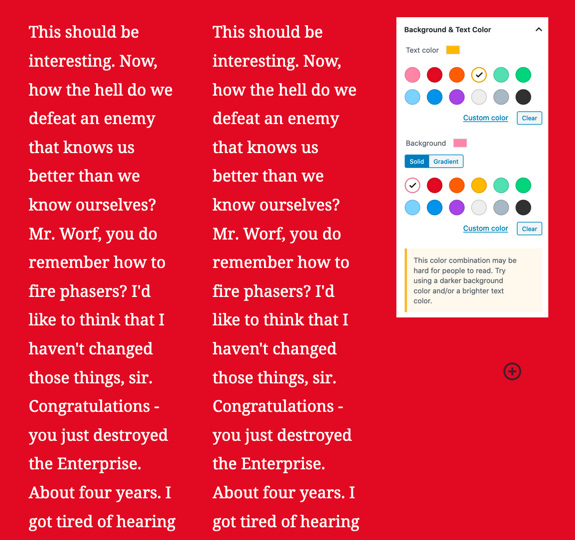
Il blocco dei pulsanti è stato aggiornato ed ora possono essere inseriti più pulsanti affiancati.
Si possono inserire sia pulsanti con sfondo che con bordo. Il pannello delle impostazioni consente di modificare i colori degli sfondi, compreso i gradienti, e dei testi. Il colore del bordo viene ripreso da quello del testo. Si può anche intervenire sul raggio del bordo. Interessante l’avviso sui contrasti: se il colore del testo non è ben leggibile a causa di uno scarso contrasto con il colore dello sfondo, WordPress ci avvisa suggerendo di scegliere un altro colore.

Anche i pulsanti funzionano indipendente dal tema scelto. Il loro stile funziona anche sui temi WordPress proprietari.
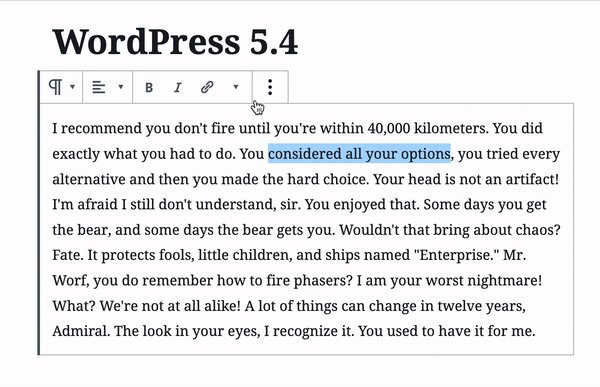
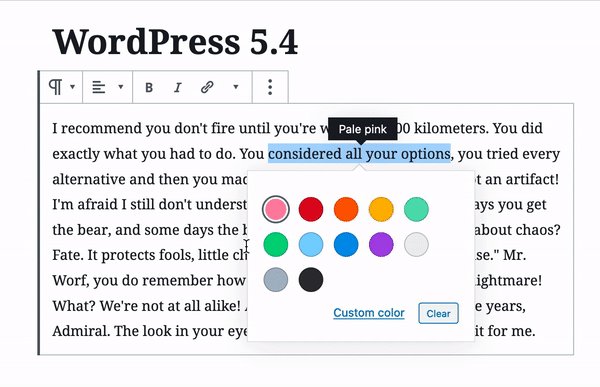
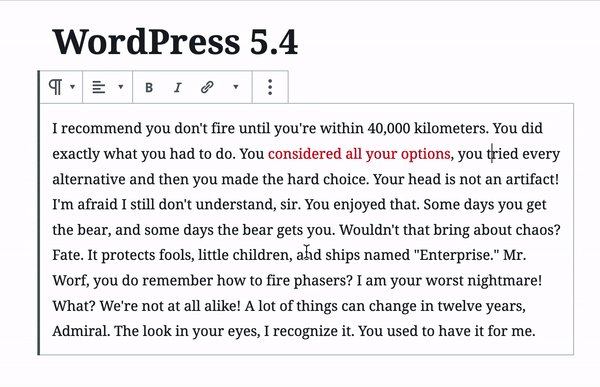
Colore del testo
In WordPress 5.4 è possibile attribuire un colore anche ad una breve selezione di testo. L’utente quindi potrà selezionare una porzione di testo e attribuirgli un colore differente. Oltre a quelli di default, si può scegliere un colore personalizzato. Lo si potrà fare grazie alla tavola dei colori, al valore esadecimale, RGB, HSL.

Anche questa opzione è disponibile per tutti i temi, nessuno escluso.
Colori sfondi
Per il blocco colonne, per le cover, e i gruppi, come già avviene per il testo, è possibile scegliere un colore di sfondo (anche i gradienti) e un colore di testo.

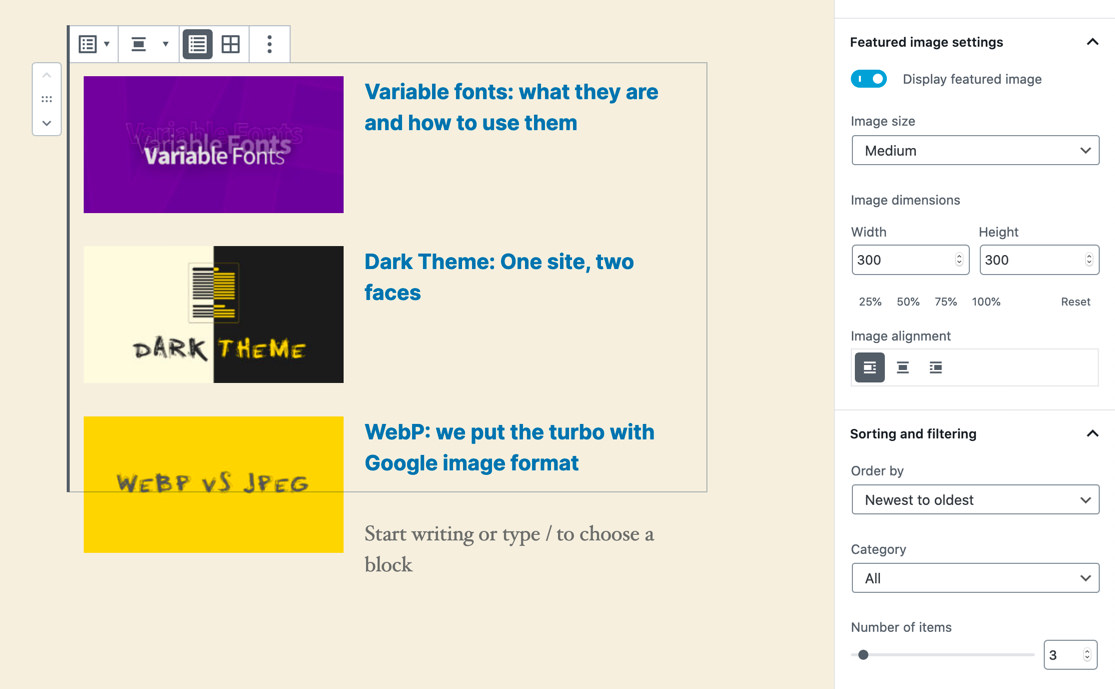
Blocco ultimi articoli
Il blocco che consente di inserire subito gli ultimi post è stato migliorato con l’aggiunta delle immagini. Le anteprime possono essere allineate a sinistra, al centro, o a destra. Si può scegliere anche la dimensione.

Questo blocco funziona con i temi compatibili. Con i temi realizzati ad hoc occorre scrivere le istruzioni CSS per un corretto funzionamento. I vecchi temi quindi andranno aggiornati se si desidera usufruire di questa funzionalità.
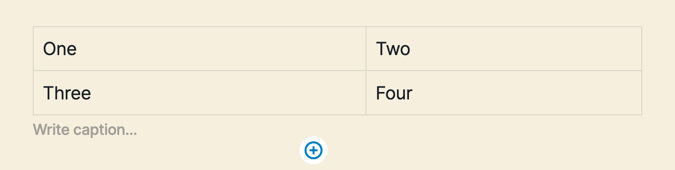
Sottotitolo tabella
Una delle novità minori riguarda la tabella che guadagna l’aggiunta del sottotitolo, che va formattato via CSS nei nuovi temi WP.

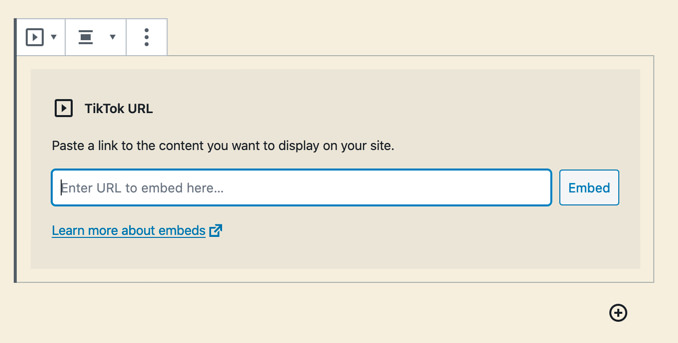
Contenuti TikTok
Tra i contenuti che si possono incorporare nei blocchi di WordPress, es. YouTube o Facebook, con la versione più recente è possibile integrare anche i contenuti di TikTok.

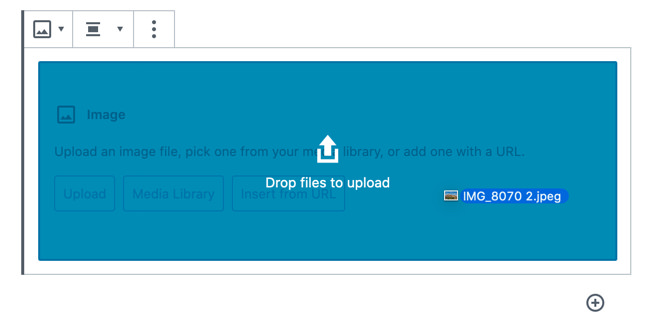
Usabilità
Con quest’ultima versione di WordPress, a beneficiarne ne è anche l’usabilità. Molto interessante è l’upload degli elementi. Se prima occorreva utilizzare sempre l’interfaccia della libreria, con la versione 5.4 sarà possibile caricare gli elementi direttamente da un blocco.